Najprv si povieme, čo sú to Rich Snippety a potom si vysvetlíme, ako je ich možné na webovej stránke implementovať.
Čo sú to Rich Snippety?
Rich Snippety (tiež známe ako „Rich results“) sú bežné výsledky vyhľadávania Google so zobrazenými doplňujúcimi údajmi. Tieto doplňujúce údaje sa zvyčajne získavajú zo štruktúrovaných údajov, ktoré sú zapísané v HTML kóde webovej stránky. Medzi bežné typy Rich Snippet patria: recenzie, recepty a udalosti.
Prečo sú také dôležité?
Prevažná väčšina výsledkov vyhľadávania Google zobrazuje rovnaké tri údaje: ·
- Značka title
- Meta popis
- URL
Tu je príklad:

Toto je normálny „úryvok“.
Rich Snippet obsahuje tie isté údaje ako normálny úryvok, ale je doplnený o rozširujúce údaje.
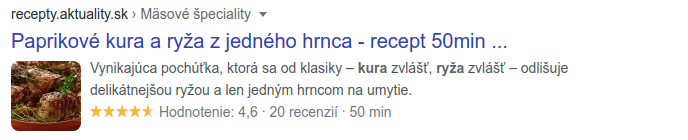
Tu je príklad Rich Snippetu:

Ako očakávate, tak výsledky Rich Snippet sú pútavejšie ako bežné výsledky vyhľadávania. Toto môže viesť k vyššej organickej miere prekliku (CTR).
Tieto údaje Google a iné vyhľadávače získavajú zo štrukturovaných dát (štrukturované dáta sa zapisujú podľa normy schema.org) v kóde HTML webovej stránky.
Niektorí ľudia si myslia, že štrukturované dáta zlepšia hodnotenie vašej stránky vo výsledkoch vyhľadávania. Nie je to pravda. Štrukturované dáta vedú k zvýšeniu CTR v organických výsledkoch. To je spôsobené tým, že váš úryvok je na stránke s výsledkami vyhľadávania pre používateľov atraktívnejší.
Ako začať s Rich Snippetmi?
Najprv si musíme vybrať správny typ štrukturovaných dát, ktorý chceme na našej webovej stránke použiť. Existuje viacero typov štrukturovaných dát pre obsah. Všetky typy sú popísané na schema.org, ale výbornú dokumentáciu aj s veľmi pekným návodom na implementácu má vo svojej nápovedi aj samotný Google.
Popis najčastejších typov štrukturovaných dát.
- Article – článok (správy, šport, blog) s možným výpisom v Top Stories karuselu a ďalšími „rich results“
- Breadcrumb – vo výsledkoch vyhľadávania ukazuje pozíciu stránky v hierarchii webu
- Course – vzdelávacie kurzy, ktoré sa zobrazia vo výpise pod sebou
- Critic review – ukážka z dlhšej profesionálnej recenzie. Funguje s typmi Book, Movie, Local business.
- Event – typicky kultúrne alebo športové udalosti. Možno použiť napríklad aj na kurzy.
- Local Business – informácie o firme, jej adrese a otváracej dobe. Zobrazuje sa v bočnom paneli výsledkov vyhľadávania.
- Logo – logo firmy alebo organizácie
- Movie – informácie o filme, s ktorými je možné sa dostať do „Movie Carousel“.
- Product – produkt, jeho názov, cena a dostupnosť
- Recipe – recept, vrátane obrázku, videa alebo dĺžky trvania prípravy. Zobrazuje sa v osobitnom karuseli.
- Review snippet – zhrnutie užívateľských recenzií. Možno používať pri typoch Book, Recipe, Movie, Product, Software App, a Local business.
- Video – video aj s možnosťou definovať segmenty, teda časti, na ktoré je možné priamo skočiť.
Existujú aj iné typy štrukturovaných dát. U nás na Slovensku sa používajú len občas. Jedná sa o Book, Carousel, Course, Critic review, FAQ, How-to, Q & A, Sitelinks SearchBox a mnohé ďalšie. Podrobnejšie informácie o nich nájdete v dokumentácii.
Ako náhle si vyberiete správny typ šturkturovaných dát pre váš obsah, je čas na jeho implementáciu.
Štrukturované dáta pomáhajú vyhľadávačom lepšie porozumieť vášmu obsahu.
Povedzme napríklad, že ste práve zverejnili príspevok na blogu, ktorý obsahuje recept na kura s ryžou v jednom hrnci.
Bez štrukturovaných dát Google ďalšie vyhľadávače ťažko “porozumejú” nasledovným údajom:
- ako dlho trvá príprava receptu
- ktoré obrázky patria k samotnému receptu
- zoznam prísad
- kroky
Keď na svoju stránku pridáte štrukturované dáta pre recept, vyhľadávačom poviete nasledovné:
- „Príprava receptu trvá 50 minút“
- „Toto je zoznam prísad“
- „Tu je obrázok jedla“
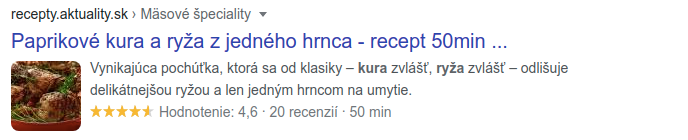
A ak správne implementujete štrukturované dáta, Google vo výsledkoch vyhľadávania môže zobrazovať vašu stránku ako Rich Snippet:

Ako implementovať štukturované dáta pomocou schémy
Pokiaľ ide o štruktúrované dáta, väčšina webov používa značky podľa normy Schema.org.
Je to preto, že schému podporujú všetky hlavné vyhľadávače (Google, Bing aj Yandex). Tento formát je relatívne jednoducho implementovateľný. Pomôže vám v tom dokumentácia uvádzaná na stránke schema.org, alebo táto nápoveda pre štrukturované dáta na Google.
Google má veľmi pekne spracovanú dokumentáciu, ktorá je veľmi zrozumiteľná, a dokážu sa v nej vyznať aj ľudia, ktorí nie sú profesionálny webdeveloperi.
Akým spôsobom na web pridáte štrukturované dáta je na vás. Existuje viacero spôsobov. Môžete na to použiť Microdata, RFDa, alebo formát JSON-LD. Väčšina odborníkov, ale aj samotný Google odporúča posledný spomínaný formát.
V dokumentácii je vysvetlená implementácia všetkých spomínaných spôsobov, no posledný uvedený je jednoduchý na správu, aj údržbu. Jeho výhodou je to, že všetky štrukturované dáta sú obsiahnuté v jednom kuse JS kódu.
Štrukturované dáta sa do HTML vkladajú pomocou nasledovného kódu:
Napríklad, štrukturované dáta pre recept na kávový koláč budú vyzerať nasledovne:
<html>
<head>
<title>Party Coffee Cake</title>
<script type=“application/ld+json“>
{
„@context“: „https://schema.org/“,
„@type“: „Recipe“,
„name“: „Party Coffee Cake“,
„image“: [
„https://example.com/photos/1×1/photo.jpg“,
„https://example.com/photos/4×3/photo.jpg“,
„https://example.com/photos/16×9/photo.jpg“
],
„author“: {
„@type“: „Person“,
„name“: „Mary Stone“
},
„datePublished“: „2018-03-10“,
„description“: „This coffee cake is awesome and perfect for parties.“,
„prepTime“: „PT20M“,
„cookTime“: „PT30M“,
„totalTime“: „PT50M“,
„keywords“: „cake for a party, coffee“,
„recipeYield“: „10“,
„recipeCategory“: „Dessert“,
„recipeCuisine“: „American“,
„nutrition“: {
„@type“: „NutritionInformation“,
„calories“: „270 calories“
},
„recipeIngredient“: [
„2 cups of flour“,
„3/4 cup white sugar“,
„2 teaspoons baking powder“,
„1/2 teaspoon salt“,
„1/2 cup butter“,
„2 eggs“,
„3/4 cup milk“
],
„recipeInstructions“: [
{
„@type“: „HowToStep“,
„name“: „Preheat“,
„text“: „Preheat the oven to 350 degrees F. Grease and flour a 9×9 inch pan.“,
„url“: „https://example.com/party-coffee-cake#step1“,
„image“: „https://example.com/photos/party-coffee-cake/step1.jpg“
},
{
„@type“: „HowToStep“,
„name“: „Mix dry ingredients“,
„text“: „In a large bowl, combine flour, sugar, baking powder, and salt.“,
„url“: „https://example.com/party-coffee-cake#step2“,
„image“: „https://example.com/photos/party-coffee-cake/step2.jpg“
},
{
„@type“: „HowToStep“,
„name“: „Add wet ingredients“,
„text“: „Mix in the butter, eggs, and milk.“,
„url“: „https://example.com/party-coffee-cake#step3“,
„image“: „https://example.com/photos/party-coffee-cake/step3.jpg“
},
{
„@type“: „HowToStep“,
„name“: „Spread into pan“,
„text“: „Spread into the prepared pan.“,
„url“: „https://example.com/party-coffee-cake#step4“,
„image“: „https://example.com/photos/party-coffee-cake/step4.jpg“
},
{
„@type“: „HowToStep“,
„name“: „Bake“,
„text“: „Bake for 30 to 35 minutes, or until firm.“,
„url“: „https://example.com/party-coffee-cake#step5“,
„image“: „https://example.com/photos/party-coffee-cake/step5.jpg“
},
{
„@type“: „HowToStep“,
„name“: „Enjoy“,
„text“: „Allow to cool and enjoy.“,
„url“: „https://example.com/party-coffee-cake#step6“,
„image“: „https://example.com/photos/party-coffee-cake/step6.jpg“
}
],
„aggregateRating“: {
„@type“: „AggregateRating“,
„ratingValue“: „5“,
„ratingCount“: „18“
},
„video“: {
„@type“: „VideoObject“,
„name“: „How to make a Party Coffee Cake“,
„description“: „This is how you make a Party Coffee Cake.“,
„thumbnailUrl“: [
„https://example.com/photos/1×1/photo.jpg“,
„https://example.com/photos/4×3/photo.jpg“,
„https://example.com/photos/16×9/photo.jpg“
],
„contentUrl“: „http://www.example.com/video123.mp4“,
„embedUrl“: „http://www.example.com/videoplayer?video=123“,
„uploadDate“: „2018-02-05T08:00:00+08:00“,
„duration“: „PT1M33S“,
„interactionStatistic“: {
„@type“: „InteractionCounter“,
„interactionType“: { „@type“: „http://schema.org/WatchAction“ },
„userInteractionCount“: 2347
},
„expires“: „2019-02-05T08:00:00+08:00“
}
}
</script>
</head>
<body>
</body>
</html>
Štrukturované dáta je vhodné do webu vkladať programaticky. Ak napríklad používate nejaké open-source CMS, určite nájdete veľké množstvo vhodných pluginov, ktoré vám v tom pomôžu.
Testovanie štrukturovaných dát
Ak už máte štrukturované dáta na webe implementované, je potrebné otestovať, či implementácia je správna – je na to možné použiť nástroj od Google na testovanie štrukturovaných dát.

Pomocou testera môžete otestovať konkrétnu webovú stránku, ale aj samotný kód štrukturovaných dát, napríklad vo formáte JSON-LD.
Jedna poznámka na záver. Správnym implementovaním štrukturovaných dát zvyšujete šancu, že sa vo výsledkoch vyhľadávania zobrazia úrývky z vášho webu ako Rich Snippet. No nie vždy to tak musí byť. Vyhľadávač Google to negarantuje. Ak však máte štrukturované dáta správne implementované, máte dobrý obsah a veľké šťastie, môže sa tak stať.











