Vše začalo před dvěma lety, kdy jsme s Inchebou jako naším oblíbeným klientem začali uvažovat o potřebě nových webových stránek. Začalo to mikrostránkou pro největší autosalon Autosalon, která měla velký úspěch.
O designu rozhoduje
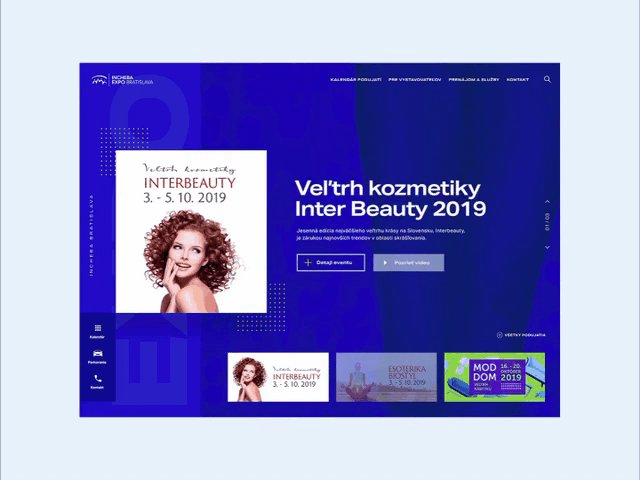
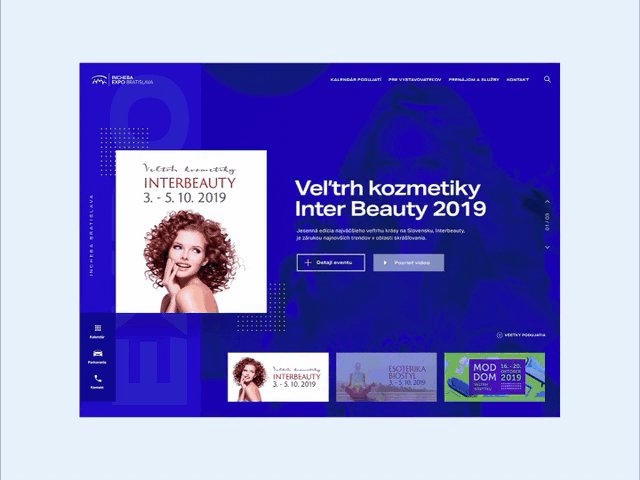
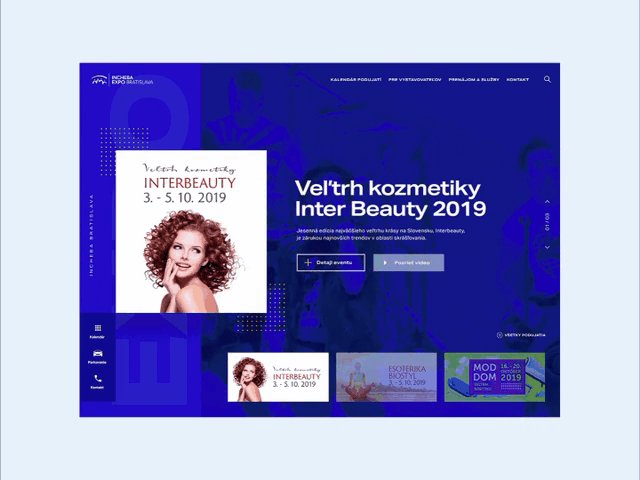
Potřeba aktualizovat zastaralé webové stránky byla více než na místě, a tak jsme začali vytvářet první verze webu. Ani mnoho iterací návrhu nás však nepřiblížilo k tolik žádanému WOW efektu v očích klienta. Koneckonců jsme chtěli vytvořit nejlepší webové stránky – jak po stránce designu, tak po stránce funkčnosti – ve střední Evropě a okolí. Proto jsme si na pomoc zavolali lidi z designového studia GoodFridays. Ti nezapřeli svůj talent a hned napoprvé vytvořili designový skvost, jehož realizaci si můžete prohlédnout v ostré verzi.

Ale design byl jen začátek. Implementace do WordPressu právě začala
Kromě dokonalého designu byla hlavním požadavkem funkčnost – a ta byla tentokrát naprosto přesně specifikována. Oproti původnímu řešení bylo nutné začlenit velké množství dat, která jsou vzájemně propojena.
Takže jsme se potýkali s grafikou
Vytvořili jsme dílo, které na obrázku vypadalo úžasně, ale museli jsme ho zprovoznit na každém počítači, tabletu a mobilu tak, aby stále vypadalo úžasně, dávalo smysl a bylo použitelné.
Všimněte si rozložených detailů – ovládacího panelu na levé straně stránky, který se pohybuje v kontrapunktu s posouváním webu. Díky tomu máte možnost přecházet na nejnavštěvovanější stránky v daném okamžiku. Vaší pozornosti jistě neunikly ladně poletující koule v barvách loga Incheby. Ty byly obtížnější, protože jich nesmí být ani příliš mnoho, ani příliš málo, nesmí rušit, ale zaujmout. A tak jsme kódovali, upravovali, schvalovali a našli!
Dali jsme si záležet na tom, aby tyto prvky nezatěžovaly prohlížeč, protože i když se to nezdá, spočítat zdánlivě náhodný pohyb dvaceti prvků ve třech osách najednou, a to tak, aby si navzájem nepřekážely v kvadrantech pohybu, není triviální úkol – ani pro vývojáře, ani pro procesor vašeho počítače. Jak to dopadlo, se můžete podívat v části o rychlosti níže.
Grafika je krásná a funguje. Jak tam dostat data?
Nejprve jsme s klientem provedli brainstorming o tom, co vlastně návštěvníci od webu v různých fázích očekávají, a poté jsme analyzovali data ze služby Search Console a Analytics, abychom zjistili, přes které podstránky na web vstupují, jak se na webu pohybují a kde končí. To ovlivnilo konečný návrh a strukturu webu.
Každý pořad nebo událost může mít až 13 vlastností, z nichž každá má nastavitelné a volitelné parametry. To je poměrně velké množství údajů, které se navíc používají v dalších částech webu, například příspěvky na blogu a tiskové zprávy mohou obsahovat přímo program výstavy, které se týkají, nebo seznam vystavovatelů. Výstava zase obsahuje tiskové zprávy, které se k ní vztahují. Prostě promyšlený pavouk dat, která se vzájemně ovlivňují a vytvářejí bohatý obsah.
Mnoho stránek na webu je navrženo samostatně s ohledem na jejich funkci, a proto bylo nutné jednotlivé návrhy propojit samostatně s WordPressem tak, aby je bylo možné upravovat samostatně.
A co rychlost načítání? Nezapomínejme na kritické 3 sekundy
Stránka je rozsáhlá a obsahuje designové vychytávky, které mohou slabší mobil nebo počítač srazit na kolena. Jak tedy zajistíme rychlost načítání? Pomocí kvalitního back-endového vývoje!

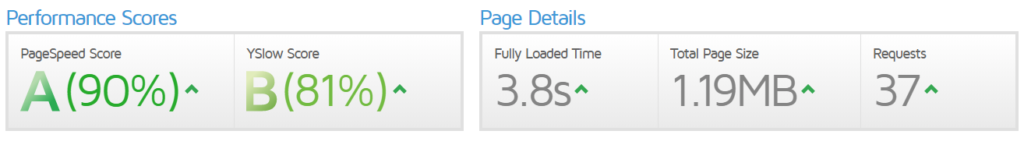
První vykreslení (First Meaningful Paint) proběhne za pouhých 0,6 s a konečné efekty se načtou po úplném načtení stránky za 1,9 s, kdy je stránka plně použitelná a načítají se pouze skripty na pozadí. Přesvědčte se sami – kompletní načtení této stránky například z Vancouveru trvá pouhých 3,8 s. Ne nadarmo jsme si vysloužili velkou jedničku. To se líbí nejen uživatelům, ale také společnosti Google. Neváhejte a otestujte své stránky na GTmetrix, měli byste je mít pod 5 sekund, méně než 3 MB a méně než 100 požadavků na server (requests).
Jak dlouho to trvalo?
Díky výborné spolupráci s klientem jsme neměli ani jeden den zpoždění a webové stránky byly hotové za 2 měsíce od první prezentace grafiky. Samozřejmě se objevily nějaké připomínky a úpravy, ale s tím jsme počítali a 1 měsíc nám trvalo odladění chyb a nahrání obsahu. Programování mezitím zabralo 6 týdnů čistého času a předání proběhlo v den přesně podle původního plánu.
Co říká klient?
„Vytvoření nových webových stránek jsme dlouho odkládali z jediného důvodu – nebyli jsme stoprocentně spokojeni s žádným z řešení, která nám navrhli potenciální dodavatelé. Naším záměrem bylo, aby webové stránky vizuálně odrážely naši činnost jako výstavní společnosti, ale zároveň byly příjemné, hravé a emotivní. Chtěli jsme, aby nové stránky byly co nejpřehlednější a věcné, ale zároveň obsahovaly všechny potřebné informace, které návštěvníci, vystavovatelé a klienti hledají. Společnost GoUP odvedla vynikající práci jako tvůrce projektu, konzultant a dodavatel kvalitních řešení. Velmi si ceníme rychlé reakce a dodržení termínů, které jsme si poměrně odvážně stanovili. Na naše nové webové stránky jsme náležitě hrdí a věříme, že je návštěvníci vysoce ocení.“
Mgr. Martina Macková, PR manažerka/mluvčí
Čeho se dotknout. Snad jen, že tuto práci nominujeme na prestižní cenu Awwwards. A pokud byste chtěli něco podobného vidět na svých stránkách, neváhejte nás kontaktovat.
Jako výkonnostní agentura vytváříme něco přes 20 webových stránek ročně, ale na zajímavý a promyšlený projekt si rádi vyhradíme několik set hodin programování. Podívejte se na naše další projekty.

